- Hoe koppel je bestanden in CSS?
- Hoe maak ik een CSS-bestand en link naar HTML?
- Hoe maak ik een extern CSS-bestand aan??
- Welke tag wordt gebruikt om een CSS-bestand aan een webpagina te koppelen?
- Waarom linkt mijn CSS-bestand niet naar mijn HTML??
- Waarom mijn externe CSS niet werkt?
- Wat is de juiste CSS-syntaxis?
- Hoe maak je een hyperlink in HTML?
- Wat is het doel van het toevoegen van CSS aan een webpagina??
- Wat is de juiste tag om naar een extern CSS-bestand te verwijzen?
- Kan CSS worden geschreven in Kladblok?
- Wat is een externe stylesheet in CSS?
Hoe koppel je bestanden in CSS?
Volg deze stappen om de tag te gebruiken om een extern stijlblad te specificeren:
- Definieer het stijlblad. ...
- Maak een linkelement in het hoofdgedeelte van de HTML-pagina om de link tussen de HTML- en CSS-pagina's te definiëren. ...
- Stel de relatie van de link in door het attribuut rel = "stylesheet" in te stellen.
Hoe maak ik een CSS-bestand en link naar HTML?
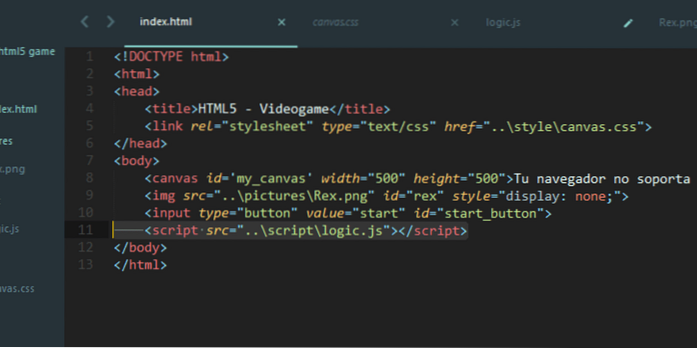
css-bestand) naar uw HTML-documentbestand met behulp van de < koppeling > label . Deze kun je plaatsen < koppeling > tag Binnen de < hoofd > sectie, en na de < titel > element van uw HTML-bestand. De waarde van het rel attribuut moet style sheet zijn. Het href-attribuut geeft de locatie en naam van het stijlbladbestand aan.
Hoe maak ik een extern CSS-bestand aan??
Volg deze stappen om een externe stijlpagina te maken.
- Begin met een HTML-bestand dat een ingesloten stijlpagina bevat, zoals deze. ...
- Maak een nieuw bestand en sla het op als StyleSheet. ...
- Verplaats alle CSS-regels van het HTML-bestand naar de StyleSheet. ...
- Verwijder het stijlblok uit het HTML-bestand.
Welke tag wordt gebruikt om een CSS-bestand aan een webpagina te koppelen?
Externe stylesheets gebruiken de <koppeling> tag in het hoofdelement. Het rel-attribuut legt de relatie uit die de link heeft met ons document.
Waarom linkt mijn CSS-bestand niet naar mijn HTML??
Controleer de naam van uw stylesheet en of deze in de directory hetzelfde is als in uw HTML-code; zorg ervoor dat stylesheet. css bestaat correct. Zorg ervoor dat de stylesheet wordt geladen. In Chrome, als u met de rechtermuisknop klikt -> inspecteer element en ga naar het tabblad bronnen, je kunt alle geladen bronnen zien, inclusief je CSS.
Waarom mijn externe CSS niet werkt?
Te veel HTML
Een andere veel voorkomende fout van de auteur is de neiging om HTML op plaatsen te plaatsen waar het niet zou moeten zijn, met name externe stylesheets. Als u een stylesheet LINKt of @importeert, mag er helemaal geen HTML in dat stylesheet staan. Dat omvat HTML-opmerkingen, de <STIJL> tag of iets anders.
Wat is de juiste CSS-syntaxis?
De selector wijst naar het HTML-element dat u wilt opmaken. Elke declaratie bevat een CSS-eigenschapsnaam en een waarde, gescheiden door een dubbele punt. ... Meerdere CSS-declaraties worden gescheiden door puntkomma's en declaratieblokken worden omgeven door accolades.
Hoe maak je een hyperlink in HTML?
Om een hyperlink in een HTML-pagina te maken, gebruikt u de <een> en </een> tags, dit zijn de tags die worden gebruikt om de links te definiëren. De <een> tag geeft aan waar de hyperlink begint en de </een> tag geeft aan waar het eindigt. Welke tekst er ook binnen deze tags wordt toegevoegd, werkt als een hyperlink. Voeg de URL voor de link toe in het <a href = "">.
Wat is het doel van het toevoegen van CSS aan een webpagina??
CSS is de taal voor het beschrijven van de presentatie van webpagina's, inclusief kleuren, lay-out en lettertypen. Het stelt iemand in staat om de presentatie aan te passen aan verschillende soorten apparaten, zoals grote schermen, kleine schermen of printers. CSS is onafhankelijk van HTML en kan worden gebruikt met elke op XML gebaseerde opmaaktaal.
Wat is de juiste tag om naar een extern CSS-bestand te verwijzen?
Externe CSS
Elke HTML-pagina moet een verwijzing bevatten naar het externe stijlbladbestand in het <koppeling> element, in het hoofdgedeelte.
Kan CSS worden geschreven in Kladblok?
Elke teksteditor kan worden gebruikt om een CSS-stylesheet te schrijven. Vandaag zullen we Kladblok gebruiken.
Wat is een externe stylesheet in CSS?
Een externe stylesheet staat op zichzelf . css-bestand dat is gekoppeld vanaf een webpagina. Het voordeel van externe stylesheets is dat het één keer kan worden gemaakt en dat de regels op meerdere webpagina's kunnen worden toegepast. ... Een intern stylesheet bevat CSS-regels voor de pagina in de head-sectie van het HTML-bestand.
 Linuxteaching
Linuxteaching